Alligator flash designer 7 делаем баннер
Опубликовано: 16.05.2024
Alligator Flash Designer имеет множество настроек создаваемой Flash-мультипликации. Все эти настройки можно освоить как практически ("методом проб и ошибок"), так и теоретически - изучив авторскую справку программы.
Далее - только основные шаги по созданию Flash-мультипликации в Alligator Flash Designer.
1. Откройте программу Alligator Flash Designer .
Нажмите на кнопку OK, если у Вас незарегистрированная версия.
2. Сделайте выбор - что нужно создать ? Редактор создает в формате Flash целые сайты, веб-страницы, баннеры, слайды, фотоальбомы, панели навигации, кнопки и пр.
Для выбора в меню Flle выберите Wizard (мастера мультипликации) - New Flash Project.
Вы можете использовать идущие с редактором шаблоны сайтов, страниц, баннеров - в меню File выберите Templates. Шаблоны редактируются.
Для создания Flash самостоятельно в меню File выберите New.
3. Основные настройки
Редактор начинает работу с первого пустого кадра мультипликации "Flash-1".
Определите размеры мультипликации (размеры кадров) - в меню Frame выберите Frame Size. Укажите ширину ("Width") и высоту ("Height") кадров.
Выберите фон мультипликации - в меню Frame выберите Background Color.
Standard Colors - "Стандартные цвета".
Создайте Главную рамку (Master Frame), которая будет служить основой для создания последующих кадров мультипликации, если намечается мультипликация, состоящая из нескольких кадров.
4. Вставьте элементы мультипликации , используя левую панель редактора и меню Insert.
Вставьте текст - Подробнее
Вставьте изображения - Подробнее
Вставьте кнопки - Подробнее
Вставьте фигуры - прямоугольники, окружности, линии и пр. Подробнее
Вставьте в мультипликацию звук - Подробнее
Вставьте в мультипликацию видео - Подробнее
5. Позиционирование элементов .
Вставленные элементы мультипликации нужно расставить по своим местам, применяя линейку и сетку, можно дублировать, выравнивать, менять их размеры, поворачивать на определенный угол, зеркально отражать, группировать, помещать в слои и пр.
См. подробнее - Работа с элементами
6. Анимируйте объекты . Вставленные объекты статичны, их нужно "оживить", т.е. заставить двигаться. Подробнее об анимировании объектов
Синхронизируйте действия объектов - Подробнее
7. Создайте ссылки
Выделите элемент и выберите в меню Action > Edit Actions или нажмите Ctrl+K.
Выберите опцию GetURL и напечатайте ссылку. Ссылка должна начаться с http://
Вы не можете использовать \ вместо /
8. Примените действия к объектам - см. Действия
9. Добавьте новые кадры - см. Работа с кадрами мультипликации
Alligator Flash Designer может создать один кадр или несколько сменяющих друг друга кадров. По умолчанию демонстрация каждого кадра - 3 секунды, затем мультипликация повторяется.
10. Предварительный просмотр мультипликации
Вы можете анонсировать мультипликацию, нажимая клавишу F9 (или выберите "Movie" > "Play Animation").
Если Internet Explorer блокирует просмотр Flash, в Internet Explorer выберите Tools > Internet Options. Выберите вкладку Advanced, затем перейдите в раздел Безопасности.
Выберите "Allow active content to run in files on my computer (Internet Explorer - меню Сервис - Свойства обозревателя - Безопасность - Активные сценарии . ).
Нажмите OK.
Используйте плавающую панель Frame/Move для предварительного просмотра и для работы с кадрами мультипликации.
Разработка Flash-баннеров часто сопровождается несколькими файлами, фрагментированным кодом и запутанными временными рамками. Из этого туториала вы узнаете, как создать шаблон проекта, который послужит прочной основой, которая поможет быстро разработать надежные флэш-баннеры, что позволит вам сосредоточиться на воплощении креативной идеи в жизнь.
Шаг 1. Настройка структуры папок проекта
При создании нескольких флеш-баннеров хорошее управление файлами имеет важное значение для поддержания эффективности вашего рабочего процесса. Запустите шаблон вашего баннерного проекта, создав структуру папок, показанную ниже:
Шаг 2: Создание шаблона Photoshop
Теперь мы собираемся создать набор шаблонов Photoshop, которые будут использоваться при разработке рекламной кампании на флеш-баннере. (Если у вас нет Photoshop, не беспокойтесь, вы можете перейти к шагу 5). Интерактивное рекламное бюро поддерживает Руководство по рекламным блокам, в котором перечислены общие размеры рекламных блоков (баннеров). Для целей этого урока мы собираемся создать три наиболее распространенных:
- Широкий небоскреб (шириной 160 пикселей и высотой 600 пикселей)
- Средний прямоугольник (шириной 300 пикселей и высотой 250 пикселей)
- Таблица лидеров (728 х 90 х в высоту)
Давайте начнем с создания шаблона для широкого небоскреба. Откройте Photoshop и выберите «Файл»> «Создать». Настройте свойства для вашего нового документа Photoshop, как показано ниже:
Шаг 3: Добавление групп слоев
Чтобы слои в вашем файле Photoshop были такими же структурированными, как и папки вашего проекта, когда пришло время создавать дизайн баннера, мы добавим группы слоев в файл шаблона для хранения основных элементов дизайна.
Используя New Group из меню в правом верхнем углу панели Layers, создайте структуру Layer Group, показанную ниже:
Группа слоев «Фон» будет содержать элементы дизайна, которые всегда находятся на заднем плане вашего баннера, например, цвет или текстуру.
Группа слоев «Передний план» будет содержать элементы дизайна, которые всегда находятся на переднем плане вашего баннера, например логотип компании.
Группы слоев «Рамка» будут содержать элементы дизайна ключевых моментов в вашей последовательности флэш-баннера или взаимодействия. Это может включать ключевые сообщения, критические точки анимации или пользовательские интерфейсы.
Шаг 4: Сохранить
Это ваш первый фантастический шаблон флеш баннера! Повторите эти шаги для среднего прямоугольника (шириной 300px и высотой 250px) и таблицы лидеров (728px x 90px ростом). С этими шаблонами Photoshop мы готовы перейти к Flash.
Шаг 5: Создание вашего Flash проекта
Начнем с создания Flash-проекта, чтобы вы могли перемещаться по структуре файлов в Flash IDE. Откройте Flash CS4 (процесс очень похож во Flash CS3, хотя интерфейс Flash будет отличаться) и перейдите в «Окно»> «Другие панели»> «Проект». На панели «Проект» щелкните раскрывающийся список «Проекты» и выберите «Новый проект». Укажите имя проекта как «BannerTemplate».
Для корневой папки перейдите к папке / banner_template / development /, которую вы создали в шаге 1, используя значок папки. Убедитесь, что версия ActionScript установлена на ActionScript 3.0, и нажмите «Создать проект».
Шаг 6: папка классов проекта Flash
Теперь мы собираемся установить свойства Flash Project, чтобы помочь Flash выполнить работу по заглушению наших классов для нас. Щелкните раскрывающийся список со значком шестеренки в правом верхнем углу панели «Проект» и выберите «Свойства проекта». В поле «Сохранить классы» перейдите в папку / as /, созданную на шаге 1, и нажмите кнопку «ОК».
Шаг 7: Папка с баннером
Если вы выполнили последний шаг правильно, вы должны увидеть маленькие скобки кода теперь на значке / as / folder. Сейчас мы собираемся создать папку для всех классов, специфичных для наших шаблонов баннеров. Выберите папку / as / и щелкните значок новой папки в нижней части панели. В появившемся диалоговом окне назовите вашу папку «banner» и нажмите «OK».
Шаг 8: Базовый класс документа Banner
Теперь (наконец-то!) Вы готовы создать базовый класс документа для баннера. Если вы не знакомы с использованием классов документов (или классов в целом), рекомендуется сначала прочитать этот быстрый совет .
Выбрав папку / as / banner /, щелкните значок «Создать класс» в нижней части панели. В поле Class добавьте имя класса Banner после имени пакета banner. и нажмите Создать класс.
Теперь нам нужно взять заглушку этого класса и изменить ее на функциональный базовый класс документа. Добавьте к ActionScript, чтобы отразить код, показанный ниже:
Давайте быстро рассмотрим изменения, которые мы внесли в класс Banner:
- Импортирован класс MovieClip.
- Сделано, чтобы класс Banner расширял MovieClip (чтобы его можно было использовать в качестве класса документа).
- Сделано, чтобы функция инициализации документа Banner получала необязательный объект конфигурации, который мы можем использовать для передачи параметров.
- Создана публичная функция init (), которая выводит трассировку при вызове. Причина, по которой это удобно, будет объяснена, когда мы начнем создавать баннер .FLA.
Сейчас это мало что дает, но здесь важно создать структуру классов, которая позволит нам централизовать логику баннера, уменьшая повторение кода. Теперь мы можем расширить класс Banner для создания наших отдельных классов баннерных документов.
Шаг 9: Баннерные классы документов
Давайте начнем с файла класса для широкого небоскреба. Создайте класс «WideSkyscraper» в своей папке Flash-проекта / as / banner /, как вы делали это для класса «Banner». Возьмите сгенерированный код заглушки класса и добавьте к нему, чтобы он выглядел так:
Давайте рассмотрим изменения, которые мы внесли в класс WideSkyscraper:
Откройте Flash CS4 и выберите «Файл»> «Создать». Выберите «Flash File (ActionScript 3.0)» в качестве Типа и нажмите «ОК». На панели «Свойства» измените параметры публикации и свойств, как показано ниже:
Шаг 11: установка относительного исходного пути
Теперь мы собираемся установить относительный исходный путь и относительный путь публикации. Это становится важным, когда вы хотите сделать копию своего шаблона шаблона баннера, переименовать его и начать работать, или когда вы хотите передать шаблон кому-то еще. Абсолютные пути могут быть реальной проблемой для обновления (особенно для нескольких файлов!) Каждый раз, когда вы хотите начать проект.
Чтобы установить исходный путь, выберите «Файл»> «Параметры публикации» и перейдите на вкладку «Flash». Теперь нажмите кнопку «Параметры» рядом с раскрывающимся списком «Сценарий», чтобы открыть окно «Дополнительные параметры ActionScript 3.0». Убедитесь, что Source Path является активной вкладкой, и нажмите «+», чтобы добавить путь «./as». Теперь вы можете добавить текст «banner.WideSkyscraper» в поле «Класс документа». Ваше окно должно выглядеть так:
Шаг 12: установка относительного пути публикации
Чтобы задать путь публикации, выберите «Файл»> «Параметры публикации» и перейдите на вкладку «Форматы». Нам не нужен файл HTML, поэтому снимите этот флажок. В пути публикации для SWF выберите папку / www / в папке вашего проекта, как показано ниже. Если все выглядит правильно, нажмите ОК. Ваш скомпилированный SWF-файл теперь будет помещен в папку / www / при предварительном просмотре или публикации.
Есть немного больше информации об этом в этом скринкасте Quick Tip .
Шаг 13: Основной график
По некоторым причинам некоторые системы показа рекламы требуют, чтобы первый кадр вашего фильма был пустым (например, Eyeblaster ), или импортировали свои классы / включали свой ActionScript в первый кадр. Часто расширения Flash, которые вы можете установить для этих систем показа рекламы, откажутся упаковать ваш файл, если вы не будете соблюдать это условие.
Если вы сейчас скомпилируете этот файл, вы должны получить на панели «Вывод» следующее, подтверждающее, что ваш класс документов WideSkyscraper и базовый класс документов Banner работают:
Большинство пользователей компьютерных систем, так или иначе, сталкивались с Flash-анимацией. В таком формате выполнено множество мультфильмов, баннеров на сайтах или даже простеньких интернет-игр. Но что же собой представляют SWF-файлы и как они создаются или редактируются, если в готовый проект нужно внести какие-то изменения? Об этом и многом другом далее и пойдет речь.
Что представляют собой SWF-файлы?
Немногие задумываются над тем, что собой на самом деле представляет файл анимации формата SWF, считая его обычным видео.

На самом деле сами файлы являются компилированными производными от исходного формата FLA, который, в свою очередь, является проектом, в котором можно увидеть и изменить изначальную структуру. Естественно, для этого нужен какой-нибудь редактор SWF-файлов. Но какой? Сегодня ведь для создания и редактирования Flash-анимации создано столько программ, что в них достаточно легко запутаться.
Чем открыть SWF-файл?
К редакторам вернемся чуть позже. Пока же рассмотрим, чем открыть SWF-файл в самой простой ситуации. Вариантов как минимум два: либо использовать какой-нибудь программный проигрыватель, поддерживающий данный формат (KMPlayer), либо запускать воспроизведение в веб-браузере.

Во втором случае для корректного воспроизведения обязательным условием является наличие установленного плагина Flash Player от компании Adobe или его аналога в виде расширения Macromedia Flash, что, в общем-то, то же самое.
Принцип редактирования готового Flash-ролика
Теперь несколько слов о том, как в общих чертах осуществляется редактирование готового проекта. Редактор SWF-проектов самого примитивного типа просто так открыть файл не сможет, поскольку готовый SWF-файл, как уже было сказано, является компилированным и содержит минимум информации о начальной структуре.
Таким образом, перед тем как будет использоваться простейший редактор SWF-файлов, сначала готовый файл нужно перевести, так сказать, в читабельный вид. Иными словами, его нужно декомпилировать в исходную форму FLA. Для этого применяются специальные утилиты, о которых будет сказано отдельно.
Лучшие редакторы для создания анимации с нуля
Тем не менее для создания ролика (а не его редактирования) на начальном этапе могут применяться и самые простые приложения, и целые программные пакеты профессионального уровня.
Все их описать не получится, но среди предназначенных для этого программ можно выделить несколько наиболее популярных:
- Alligator Flash Designer.
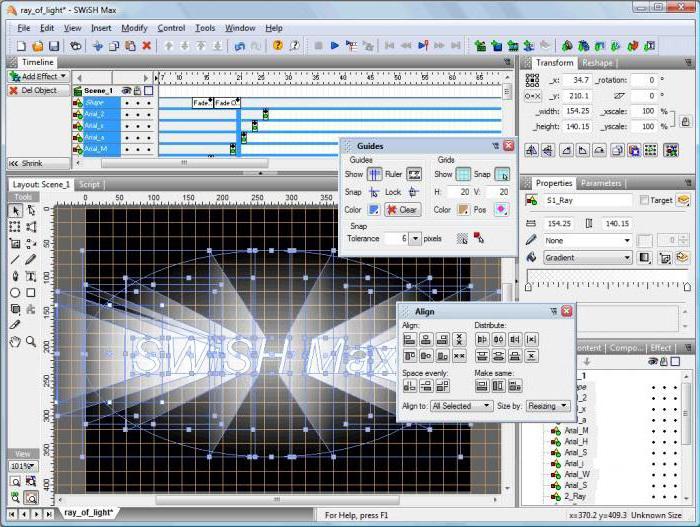
- SWiSH Max.
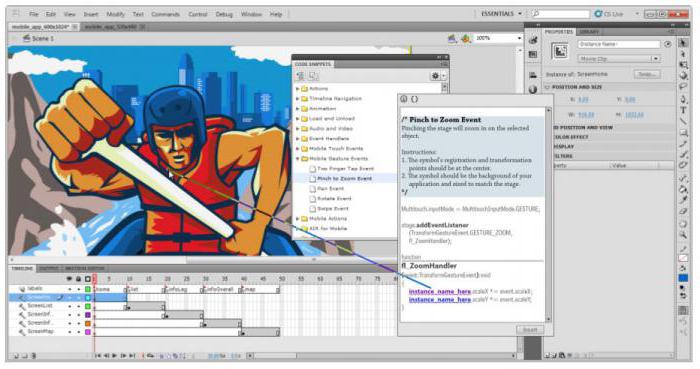
- Adobe Flash Professional.
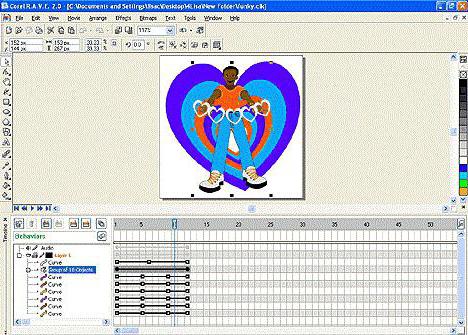
- Corel R.A.V.E.
- Sony Vegas Pro.
Alligator Flash Designer
Этот SWF-редактор на русском языке из всех далее представленных является самым простым и предназначен в основном для быстрого создания анимационных баннеров, которые будут использоваться на сайтах в интернете.

Инструментов в распоряжении начинающего веб-дизайнера не так уж и много, тем не менее здесь имеется порядка ста тридцати разных эффектов, возможность создания анимированного текста, рисунков или вставки звукового сопровождения. Интерфейс до предела прост и понятен, так что именно это приложение очень хорошо подходит для освоения азов создания анимации данного типа.
SWiSH Max
Данный редактор файлов анимации очень сильно похож на предыдущую утилиту, хотя и выглядит несколько более сложным для новичка.

С его помощью можно создавать более профессиональные работы хорошего качества. Разобраться с ним сможет любой пользователь благодаря тому, что в самом приложении предусмотрено наличие видео-уроков, объясняющих основы создания анимационных роликов.
Adobe Flash Professional
Редактор SWF-файлов Adobe Flash является программным пакетом профессионального уровня, который с первого раза освоить сможет далеко не каждый.

Corel R.A.V.E.
Перед нами еще один профессиональный редактор SWF, обладающий возможностями, сравнимыми с предыдущим пакетом от Adobe.

Из самого интересного можно отметить возможность рисования двумерных объектов, определение их движения по заранее заданному пути, привязку к указанному пути, создание двойника анимированного объекта для изменения только размера, цвета или местоположения, после чего программа автоматически выполняет необходимые преобразования и анимирует изображение. Естественно, это далеко не все, на что способно это приложение. Изучать его и восхищаться все новыми и новыми возможностями можно очень долго.
Sony Vegas Pro
Этот пакет для работы с видео наверняка в представлении не нуждается. О нем знают даже те, кто вообще никогда работой с мультимедиа данного типа не занимался. Конечно, это не редактор SWF как таковой, однако инструменты для создания анимации в нем есть, и весьма достойные внимания.
Программа позволяет создавать и редактировать анимационные ролики (в данном случае упор делается именно на них) с использованием более 200 эффектов, редактирование можно производить на основе 8-битного режима, а на стадии финализации для улучшения качества переключиться на 32-битный. Тут же можно применять цветовые фильтры для устранения различий в разных фрагментах, задавать частоту раскадровки на уровне 30 fps и выше, а также устанавливать самые разные соотношения сторон изображения, включая даже преобразования и переходы между ними (4:3, 16:9, 16:10), и т. д. В общем, инструментов хватает.
Дополнительные утилиты для работы с Flash
Говоря о создании и редактировании анимационных роликов, нельзя обойти стороной и некоторые дополнительные утилиты, которые могут пригодиться в работе. В частности, это касается преобразования конечного SWF-файла в исходный формат проекта FLA путем декомпиляции (форматирования кода), а также некоторых дополнительных инструментов, применяемых для улучшения качества изображения и уменьшения размера конечного файла без потери качества.
Среди самых необходимых программ можно отметить следующие:
- Flash Decompiler Trillix.
- Sothink SWF Decompiler.
- Flash Optimizer.
- Sparkle SWF Optimizer.
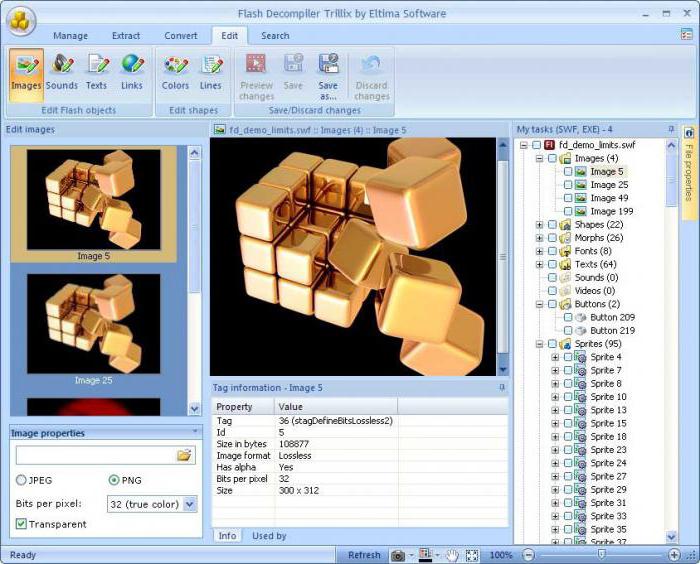
Flash Decompiler Trillix
Это программа понадобится начинающему пользователю для преобразования файла SWF в формат FLA, чтобы проект можно было открыть даже в самом простом редакторе и внести в него необходимые изменения.

По сути, это продвинутый конвертер с возможностями редактора, в котором изменения можно вносить «на лету». Также с его помощью можно производить пакетную конвертацию. И делается это все без обязательной установки плагинов Adobe и Macromedia.
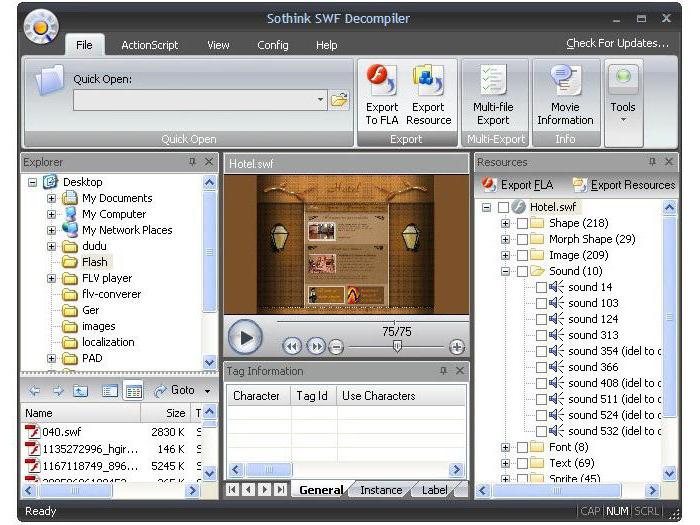
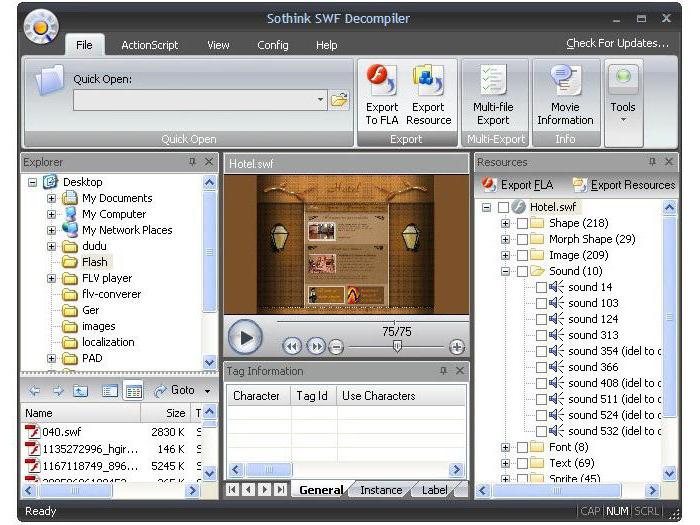
Sothink SWF Decompiler
Эта программа – тоже декомпилятор-редактор, правда, платный. Возможности его весьма интересны. Он ориентирован на быстрое создание или редактирование баннеров, роликов и даже Flash-игр.

Для новичков в приложении предусмотрено наличие специального «Мастера» на основе выбора вида и структуры будущего проекта из имеющихся шаблонов. Кроме того, можно работать и с исходным кодом, применять всевозможные фильтры, эффекты или создавать векторные изображения в специальной среде WYSIWYG.
Flash Optimizer и Sparkle SWF Optimizer
Эти две небольшие утилиты, как уже понятно из названия, являются некими оптимизаторами, позволяющими уменьшить размер готового SWF-файла для экономии занимаемого места без потери качества. Особенно они пригодятся всем тем, кто размешает свои работы в интернете или занимается созданием баннеров и онлайн-игр Flash-формата.
Как утверждается на официальных сайтах разработчиков, эти утилиты позволяют произвести компрессию и уменьшить размер исходного объекта на целых 70 %. В них имеется несколько типов оптимизации с применением автоматического преобразования после задания необходимых параметров.
Что использовать?
Наконец, вопрос самый главный: «Что из всего этого выбрать?». Думаем, начинающим аниматорам и веб-дизайнерам начать стоит с самых простых утилит. Тем, кто хоть немного разбирается в создании и редактировании SWF-роликов, без сомнения, подойдут профессиональные утилиты. Тут выбор за пользователем. Впрочем, при желании и изучении справочной информации, которая имеется в большинстве представленных приложений, освоить работу с ними можно очень даже просто. Но какой же редактор лучше? По праву пальма первенства принадлежит разработкам компании Adobe, хотя и остальные редакторы и декомпиляторы сбрасывать со счетов не стоит.
Анимированные кнопки являются одним из важнейших элементов веб-сайта. Они направляют посетителей к разным разделам сайта и вносят вклад в эстетику, и общее впечатление.
Прежде всего вы должны понять как устроена кнопка. На схеме ниже показана структура.
Создайте спрайт, который содержит 3 фрейма, Master Frame , и 2 рабочих фрейма ( Frame 1 и Frame 2 )
На скриншотах показано где надо нажимать. Первый скриншот создаёт спрайт ( Sprite ), на втором под цифрой 1 - Mater Frame , а под цифрой 2 - Frame (Frame 2) . Справа в колонке Frame List созданные фреймы должны показываться.

После того, как создали спрайт и в нём 3 фрейма - переходим в Master Frame и заливаем его оранжевым цветом по градиенту, что бы создавалось впечатление 3D. Делаем это командой Item > Line and Fill > Gradient Fill и в раскрывающемся меню ставим 3D Outset . Жмём Ок.

Далее скопируйте прямоугольник с Mater Frame на Frame 2 и с помощью команды Gradient Fill выберете в Fill Color серый цвет. Frame 1 оставляем пустым.
Mater Frame - это активная область кнопки, то есть, когда вы нажимаете на кнопку, Frame 1 - это нормальное состояние кнопки, а Frame 2 - это состояние, когда вы наводите на неё курсор мышки.
Во Frame List выставляем background у Frame 1 и Frame 2 из списка "Master Frame 1" .
После выбора Master Frame как фон Frame 1 и Frame 2 активная область будет воспроизведена на обоих фреймах, поэтому мы должны остановить эти кадры, поставив галочку stop . Далее на скриншоте показаны настройки для всех трёх кадров:

Чтобы определить действия мыши выделите оранжевый прямоугольник на Master Frame . Выберите Item > Actions > On Over и поставьте в настройках галочку: Go to Frame и из списка выберите Frame 2 . То есть при наведении мышки на кнопку - будет ролик будет перескакивать на второй фрейм.

Затем, когда курсор покидает область кнопки - она должна возращаться в нормальное состаяние. Выбираем Item > Actions > On Out и выбираем в настройках Go to Frame 1 (У вас должен быть всё езё выделен Master Frame ).
Можете пока проверить то, что у вас получилось: нажимаем F9 и наводин курсор мышки на кнопку и затем убираем курсор. Кнопка должна менять цвет оранжевый-серый-оранжевый соответственно.
Теперь давайте добавим небольшую анимацию. Перейдём во Frame List к Frame 2 , что бы сделать блик, когда вы наводите курсор мышки на кнопку.
Выделим серый прямоугольник и выберим Animation > Flash In и поставим 30% .
Для того, что бы при нажатии на кнопку происходило какое-нибудь действие, например открывалась страница сайта надо выделить оранжевый прямоугольник в Master Frame и выбрать в меню Item > Actions > On Click и ввести URL адрес. Обязательно проставьте _blank , так как сайт будет открываться в том же окне, а это не очень удобно :). Так же можете поэксперементировать с настройками. Это альтернативный способ
Правильно будет (если вы делаете сайт или игру) когда пользователь нажимает на кнопку фильм идёт на другой кадр. Надо выделить оранжевый прямоугольник в Master Frame и выбрать в меню Item > Actions > On Click . Далее жмём More Actions, затем Jump&Stop или Jump&Play (в зависимости от того, что вам надо). Далее выбираем _root и в следующем диалоге пишем название нужного кадра, так как у нас выбор не велик, то можно написать Frame 2 для примера.

Затем выйдите из спрайта нажав клавишу Esc . Напишите на кнопке какой - нибудь текст. Далее дублируйте кнопку, что бы у вас получилось меню. Выбираем Edit > Duplicat e и в поле Count ставим нужное кол-во копий.
Большинство пользователей компьютерных систем, так или иначе, сталкивались с Flash-анимацией. В таком формате выполнено множество мультфильмов, баннеров на сайтах или даже простеньких интернет-игр. Но что же собой представляют SWF-файлы и как они создаются или редактируются, если в готовый проект нужно внести какие-то изменения? Об этом и многом другом далее и пойдет речь.
Что представляют собой SWF-файлы?
Немногие задумываются над тем, что собой на самом деле представляет файл анимации формата SWF, считая его обычным видео.

На самом деле сами файлы являются компилированными производными от исходного формата FLA, который, в свою очередь, является проектом, в котором можно увидеть и изменить изначальную структуру. Естественно, для этого нужен какой-нибудь редактор SWF-файлов. Но какой? Сегодня ведь для создания и редактирования Flash-анимации создано столько программ, что в них достаточно легко запутаться.
Чем открыть SWF-файл?
К редакторам вернемся чуть позже. Пока же рассмотрим, чем открыть SWF-файл в самой простой ситуации. Вариантов как минимум два: либо использовать какой-нибудь программный проигрыватель, поддерживающий данный формат (KMPlayer), либо запускать воспроизведение в веб-браузере.

Во втором случае для корректного воспроизведения обязательным условием является наличие установленного плагина Flash Player от компании Adobe или его аналога в виде расширения Macromedia Flash, что, в общем-то, то же самое.
Принцип редактирования готового Flash-ролика
Теперь несколько слов о том, как в общих чертах осуществляется редактирование готового проекта. Редактор SWF-проектов самого примитивного типа просто так открыть файл не сможет, поскольку готовый SWF-файл, как уже было сказано, является компилированным и содержит минимум информации о начальной структуре.
Таким образом, перед тем как будет использоваться простейший редактор SWF-файлов, сначала готовый файл нужно перевести, так сказать, в читабельный вид. Иными словами, его нужно декомпилировать в исходную форму FLA. Для этого применяются специальные утилиты, о которых будет сказано отдельно.
Лучшие редакторы для создания анимации с нуля
Тем не менее для создания ролика (а не его редактирования) на начальном этапе могут применяться и самые простые приложения, и целые программные пакеты профессионального уровня.
Все их описать не получится, но среди предназначенных для этого программ можно выделить несколько наиболее популярных:
- Alligator Flash Designer.
- SWiSH Max.
- Adobe Flash Professional.
- Corel R.A.V.E.
- Sony Vegas Pro.
Alligator Flash Designer
Этот SWF-редактор на русском языке из всех далее представленных является самым простым и предназначен в основном для быстрого создания анимационных баннеров, которые будут использоваться на сайтах в интернете.

Инструментов в распоряжении начинающего веб-дизайнера не так уж и много, тем не менее здесь имеется порядка ста тридцати разных эффектов, возможность создания анимированного текста, рисунков или вставки звукового сопровождения. Интерфейс до предела прост и понятен, так что именно это приложение очень хорошо подходит для освоения азов создания анимации данного типа.
SWiSH Max
Данный редактор файлов анимации очень сильно похож на предыдущую утилиту, хотя и выглядит несколько более сложным для новичка.

С его помощью можно создавать более профессиональные работы хорошего качества. Разобраться с ним сможет любой пользователь благодаря тому, что в самом приложении предусмотрено наличие видео-уроков, объясняющих основы создания анимационных роликов.
Adobe Flash Professional
Редактор SWF-файлов Adobe Flash является программным пакетом профессионального уровня, который с первого раза освоить сможет далеко не каждый.

Corel R.A.V.E.
Перед нами еще один профессиональный редактор SWF, обладающий возможностями, сравнимыми с предыдущим пакетом от Adobe.

Из самого интересного можно отметить возможность рисования двумерных объектов, определение их движения по заранее заданному пути, привязку к указанному пути, создание двойника анимированного объекта для изменения только размера, цвета или местоположения, после чего программа автоматически выполняет необходимые преобразования и анимирует изображение. Естественно, это далеко не все, на что способно это приложение. Изучать его и восхищаться все новыми и новыми возможностями можно очень долго.
Sony Vegas Pro
Этот пакет для работы с видео наверняка в представлении не нуждается. О нем знают даже те, кто вообще никогда работой с мультимедиа данного типа не занимался. Конечно, это не редактор SWF как таковой, однако инструменты для создания анимации в нем есть, и весьма достойные внимания.
Программа позволяет создавать и редактировать анимационные ролики (в данном случае упор делается именно на них) с использованием более 200 эффектов, редактирование можно производить на основе 8-битного режима, а на стадии финализации для улучшения качества переключиться на 32-битный. Тут же можно применять цветовые фильтры для устранения различий в разных фрагментах, задавать частоту раскадровки на уровне 30 fps и выше, а также устанавливать самые разные соотношения сторон изображения, включая даже преобразования и переходы между ними (4:3, 16:9, 16:10), и т. д. В общем, инструментов хватает.
Дополнительные утилиты для работы с Flash
Говоря о создании и редактировании анимационных роликов, нельзя обойти стороной и некоторые дополнительные утилиты, которые могут пригодиться в работе. В частности, это касается преобразования конечного SWF-файла в исходный формат проекта FLA путем декомпиляции (форматирования кода), а также некоторых дополнительных инструментов, применяемых для улучшения качества изображения и уменьшения размера конечного файла без потери качества.
Среди самых необходимых программ можно отметить следующие:
- Flash Decompiler Trillix.
- Sothink SWF Decompiler.
- Flash Optimizer.
- Sparkle SWF Optimizer.
Flash Decompiler Trillix
Это программа понадобится начинающему пользователю для преобразования файла SWF в формат FLA, чтобы проект можно было открыть даже в самом простом редакторе и внести в него необходимые изменения.

По сути, это продвинутый конвертер с возможностями редактора, в котором изменения можно вносить «на лету». Также с его помощью можно производить пакетную конвертацию. И делается это все без обязательной установки плагинов Adobe и Macromedia.
Sothink SWF Decompiler
Эта программа – тоже декомпилятор-редактор, правда, платный. Возможности его весьма интересны. Он ориентирован на быстрое создание или редактирование баннеров, роликов и даже Flash-игр.

Для новичков в приложении предусмотрено наличие специального «Мастера» на основе выбора вида и структуры будущего проекта из имеющихся шаблонов. Кроме того, можно работать и с исходным кодом, применять всевозможные фильтры, эффекты или создавать векторные изображения в специальной среде WYSIWYG.
Flash Optimizer и Sparkle SWF Optimizer
Эти две небольшие утилиты, как уже понятно из названия, являются некими оптимизаторами, позволяющими уменьшить размер готового SWF-файла для экономии занимаемого места без потери качества. Особенно они пригодятся всем тем, кто размешает свои работы в интернете или занимается созданием баннеров и онлайн-игр Flash-формата.
Как утверждается на официальных сайтах разработчиков, эти утилиты позволяют произвести компрессию и уменьшить размер исходного объекта на целых 70 %. В них имеется несколько типов оптимизации с применением автоматического преобразования после задания необходимых параметров.
Что использовать?
Наконец, вопрос самый главный: «Что из всего этого выбрать?». Думаем, начинающим аниматорам и веб-дизайнерам начать стоит с самых простых утилит. Тем, кто хоть немного разбирается в создании и редактировании SWF-роликов, без сомнения, подойдут профессиональные утилиты. Тут выбор за пользователем. Впрочем, при желании и изучении справочной информации, которая имеется в большинстве представленных приложений, освоить работу с ними можно очень даже просто. Но какой же редактор лучше? По праву пальма первенства принадлежит разработкам компании Adobe, хотя и остальные редакторы и декомпиляторы сбрасывать со счетов не стоит.
Читайте также:

